|
|
|||||
|
Rolex Processing Emulation en Processing sans Arduino |
| Maj : 03/10/2024
|
||
![]()
|
Pourquoi avoir programmé des aiguilles Rolex sur tant d’affichages différents ? J‘avais utilisé Processing dans les années 2015, pour faire mes acquisitions de capteurs, mais c’était du temps du règne de la MEGA. Le choix de Processing pour ces émulations offre une grande flexibilité et des capacités graphiques impressionnantes, adaptées à des projets artistiques et techniques. Émulation sur Différentes Résolutions : |
 |
Why did you program Rolex needles on so many different displays? I had used Processing in the 2015s, to make my sensor acquisitions, but it was at the time of the reign of the MEGA. Old misies archives: Arduino et Processing Choosing Processing for these emulations offers great flexibility and impressive graphic capabilities, suitable for both artistic and technical projects. Emulation on Different Resolutions: |
|
Flexibilité : Processing est compatible avec plusieurs plateformes (PC, Mac, Linux, Raspberry Pi, Android).
Accessibilité : Facile à apprendre et à utiliser, idéal pour les artistes et développeurs. Processing est rapide, ce qui est crucial pour des animations fluides et réactives. |
 |
Flexibility: Processing is compatible with multiple platforms (PC, Mac, Linux, Raspberry Pi, Android). Accessibility: Easy to learn and use, ideal for artists and developers. Processing is fast, which is crucial for smooth and responsive animations. |
|
|
||
|
Voici le déroulement de la création d’images animées sous Processing :
|
 |
Here is the process of creating animated images under Processing:
|
Défi du Design : Ressources et Communauté : |
Design Challenge: Resources and Community: |
|
Page zéro : menu Changement de pages en cliquant sur les triangles. |
 |
First page : menu Change pages by clicking on the triangles. |
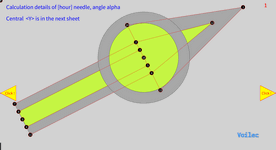
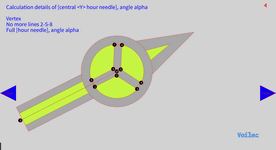
| Construction de l'aiguille des heures. |  |
Construction of the hour needle. |
Calcul du <Y> central de l'aiguille des heures Méthode de remplissage par un triangle et trois quads. Inconvénient: les cotés du triangle sont visibles. |
 |
Calculation of the central <Y> of the hour needle Method of filling by a triangle and three quads. Disadvantage: the sides of the triangle are visible. |
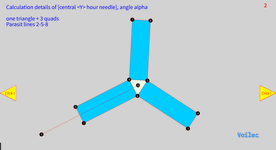
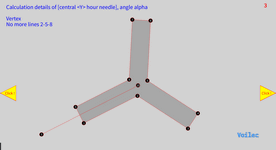
Calcul identique, C'est plus propre, sans traits parasites Vocabulaire : Un VERTEX est une position (un point) défini par ses coordonnées <x> and <y>. : vertex (x,y); |
 |
Same calculation, It's cleaner, without parasitic lines Vocabulary: A VERTEX is a is a position defined by an <x> and <y> coordinate. : vertex (x,y); |
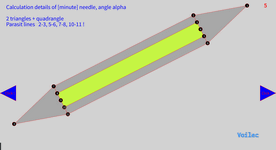
| L'aiguille des heures montée. |
 |
The hour needle is raised. |
Aiguille des minutes, très simple. Partie grise par vertex, pour la mème raison |
 |
Minute needle, very simple. Grey part by vertices, for the same reason |
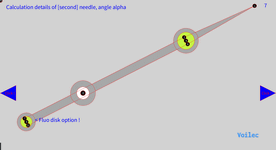
Aiguille des secondes. Le disque fluo inférieur est optionnel. Chacune des trois aiguilles peut être réalisée en objet mère vertex incluant des enfants, c'est plus propre. |
 |
Second needle. The lower fluorescent disk is optional. Each of the three needles can be made into a vertices mother object including children, it's cleaner. |
| Comme il est impossible de représenter avec précision la réflexion de l'acier, une animation simple a été utilisée pour faire varier la densité de gris des couleurs des aiguilles du gris moyen au blanc. Vous pouvez supprimer cet effet en commentant la première ligne de la fonction de dessin qui modifie le niveau de gris de manière sinusoïdale. | void draw() |
Since it's impossible to accurately represent the reflection of steel, a simple animation was used to vary the grey density of the needle colors from medium grey to white. You can remove this effect by commenting out the first line of the draw function that changes the grey level sinusoidally. |
Démonstration de 4 formats, mais toute autre taille est possible, les calculs étant vectoriels. Il faut moins de 20 milli secondes pour calculer, afficher les quatre horloges et changer d'écran, c'est extrêmement rapide. Choix vitesse maximale ou heure réelle. |
 |
Demonstration of 4 formats, but any other size is possible, the calculations are vector. It takes less than 20 milliseconds to calculate, display the four clocks and change screens, it is extremely fast. Choose maximum speed or real time. |
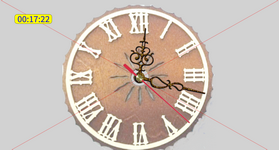
Horloge pour fond d'écran animé. La réalisation du fond d’écran sous Photoshop m’a pris plus de temps que l’écriture du code source. |
 |
Clock for animated wallpaper. Making the wallpaper in Photoshop took me longer than writing the source code. |
|
|
||
|
Il existe deux méthodes pour faire bouger les aiguilles. La méthode utilisée ici consiste à calculer les points de chaque aiguille à chaque seconde et de remplir. Le grand problème est de retranscrire l’impression de métal poli brillant des aiguilles originales qui sont d’un superbe design, impossible à reproduire avec un gris uni terne. |
There are two methods to make the needles move. The method used here is to calculate the points of each needle every second and fill in. The big problem is to transcribe the impression of polished shiny metal of the original needles which are of a superb design, impossible to reproduce with a dull plain grey. |
|
Autre méthode, toutes les aiguilles sont des images en <.png> transparents, ou calculées verticalement en position minuit une seule fois. C'est l'approche très performante de LVGL pour les sprites. Il faut donc déduire chaque fois l’angle précédent ! |
rotate(radians(angleH)); shape (RolexHour); rotate(radians(-angleH+angleM)); shape (RolexMinute); rotate(radians(-angleM+angleS)); shape (RolexSecond); |
Another method, all the needles are images in <.png> transparent, or calculated vertically in midnight position only once. This is the very efficient approach of LVGL for sprites. Then, for each one, the rotation of the right angle is applied, but be careful each call of a rotation is done in relation to the previous one. So, you have to deduce the previous angle each time! |
Cette approche a l'avantage de pouvoir utiliser des formes très tarabiscotées, dessinées sous Photosphop ou Gimp, avec des couleurs complexes, trop difficiles à calculer sous Processing. Chaque aiguille est posée sur le pivot avec le bon angle sans faire intervenir Sinus, Cosinus. Pour illustrer cela récupèrons sur le net une image d'aiguilles farfelues, en extrayant chaque aiguille en png transparent. |
This approach has the advantage of being able to use very convoluted shapes, drawn under Photoshop or Gimp, with complex colors, too difficult to calculate under Processing. Each needle is placed on the pivot with the right angle without involving Sinus, Cosinus. To illustrate this, let's retrieve an image of wacky needles from the net, extracting each needle in transparent png. |
|
Il suffit maintenant de les poser sur un fond comme le montre la très simple démonstration bâclée en 10 minutes <rotate.pde> dans les sources joints. L’affichage d’une image pleine page au format <.png> ne prend que 2 millisecondes, c’est très rapide. Un effet de réflexion en mouvement est désormais possible, avec une petite collection d'aiguilles différentes. |
 |
Now all you have to do is place them on a background as shown in the very simple, botched 10-minute demonstration <rotate.pde> in the attached sources. Displaying a full page image in <.png> takes only 2 millisesonds, it’s very fast. An effect of moving reflect is now possible, with a small collection of different needles. |
|
Les chapitres précédents utilisent seulement Processing pour faire tout le travail, sans connexion à un ESP32. J'évoque une toute autre aproche dans Il attend des commandes basiques envoyées par un ESP32 en Wifi et les exécute, comme par exemple : dessine un point (x,y, couleur), un segment, un cercle (rempli ou non), etc... Une collection de commandes simples permet de tout faire afficher à distance par Processing, sans intervenir pour le reprogrammer, tous les calculs étant effectués par l'ESP32 distant. |
The previous chapters only use Processing to do all the work, without connecting to an ESP32. I discuss a completely different approach in It waits for basic commands sent by an ESP32 in Wifi and executes them, such as: draws a point (x,y,color), a segment, a circle (filled or not), etc... A collection of simple commands allows to have everything displayed remotely by Processing, without intervening to reprogram it, all the calculations being done by the remote ESP32. |
|
|
|
||
|
Le langage Processing est très proche du C et de l’Arduino, il y a cependant quelques curiosités. Petit détail : les #define, #if…, n’existent pas, mais on peut contourner par des variables. |
void setup()
|
Special features of Processing: The Processing language is very close to C and Arduino, there are however some curiosities. Small detail: the #define, #if…, do not exist, but we can get around it with variables. |
|
|
||
|
Chargez d’abord l’outil sur le site mère Processing.org et installez-le, c’est très rapide. Ensuite fouillez dans les multiples exemples du site puis du Net pour commencer à en comprendre les possibilités… La page suivante vous montrera grâce à mon interpréteur Processing, comment tout peut se faire depuis Arduino, afin d’avoir le terminal graphique ultime : |
 |
First download the tool from the mother site Processing.org and install it, it's very fast. Then dig into the multiple examples on the site and then on the Net to start understanding the possibilities... The following page will show you, thanks to my Processing interpreter, how everything can be done from Arduino, in order to have the ultimate graphic terminal: |
Mise à jour 03/10/2024 |

|